Better School Choice
An app prototype created to assist parents with private school research and for school applications
Role: User Research, Wireframing, Prototyping, Usability Testing, Brand Identity
Timeline: 3 weeks, September 2023
Tools: Figma, FigJam, Zoom
The School Search Struggle
INTRODUCTION
As a parent there may have been times when you weren’t happy with a child's current school, feeling as if they don’t cater to their needs and potential. The process of finding a new school can be overwhelming and confusing with information being scattered, unorganized and in numerous locations. This is where Better School Choice comes into play.
There is an opportunity to make the school search not a hassle and to make it a lot easier on parents. Parent’s needed an application where they were able to locate all of their school’s findings in one convenient location. I needed to create an app prototype to help parents with children organize unstructured research data on schools to help them decide on what school is best for their child.
THE CHALLENGE:
Parents needed a tool to help consolidate all the school information to aid them in choosing the best private school for their child
THE SOLUTION:
Simplify the school research process and provide the information all in one location to help them make an informed decision
RESEARCH
Key Learnings from 1:1 Interviews
The research process consisted of interviews with 6 parents who had switched to private schools after having a poor experience with public schools. These interviews helped me learn about their research process, and the users needs and pain points. Key topics that were mentioned by the parents were:
Class sizes
School location
School programs and activities
School philosophy
Class diversity
Relationships between students and teachers
Collaboration between parents and faculty
Insights from Competitor Research
In the SWOT analysis, it was seen that the competitors’ had quite a large school database and comprehensive school filters, specifically niche.com. Meanwhile, for other competitors, mycleschool.org, this site only provided schools in Ohio state and not nationwide. K12.com, another competitor, allowed you to search for schools all across America but did not have extensive search filters. The competitors lacked an app, minus K12.com and a majority of them were used for research/comparison and not for school applications.
Understanding the User’s Needs
EMPATHIZE
An empathy map was made to look more into and understand the possible pain points for parents. The pain points were recorded based on how the parents would think & feel, hear, see, say & do, and the possible gains and pains. This helped me to get a better understanding of the users needs.
Creating a User Persona
To better understand our user’s needs, goals, and pain points, a user persona was created based on the design brief. The user persona is as follows:
Kimberly, who lives in Orlando, is a nurse and is a mother of two children. She wants to send her son, Matt (10 years old), to a private school after seeing that he has been struggling with his grades and not properly accommodated in public school. They are a upper class family and are concerned about the location of the school and want to find a school that will assist with his learning disability.
Parent’s Pain Points
Expressed that the research process was time-consuming and that they wished there was a central database for all private schools
01.
Parents stated that they felt like there was not enough communication between the teachers and staff and that they did not seem to care for their job
02.
The class sizes at public schools are way too large for any child to receive a good education and any meaningful connection with the teacher
03.
Felt as if the public schools were not accommodating to students who had learning disabilities
04.
→
Prioritizing Features
Centralize and organize information about various private schools in one location, offer meaningful filters and valuable insights
01.
Provide information in a user-friendly manner, delivering it in a straightforward and easy-to-read format
02.
Include a dashboard that keeps track of school applications and notifies the parents of any other important tasks/dates
03.
Incorporate a comparison tool that allows parents to compare up to 4 schools at once to help them make an informed decision
04.
Mapping out the User Flow
IDEATION
I created the user flow chart focusing on the task of comparing up to 4 schools. This task would involve having the users utilize the comparison tool, the main focus of the app. I wanted to ensure that the process was easy to follow and took the parent’s pain points into consideration.
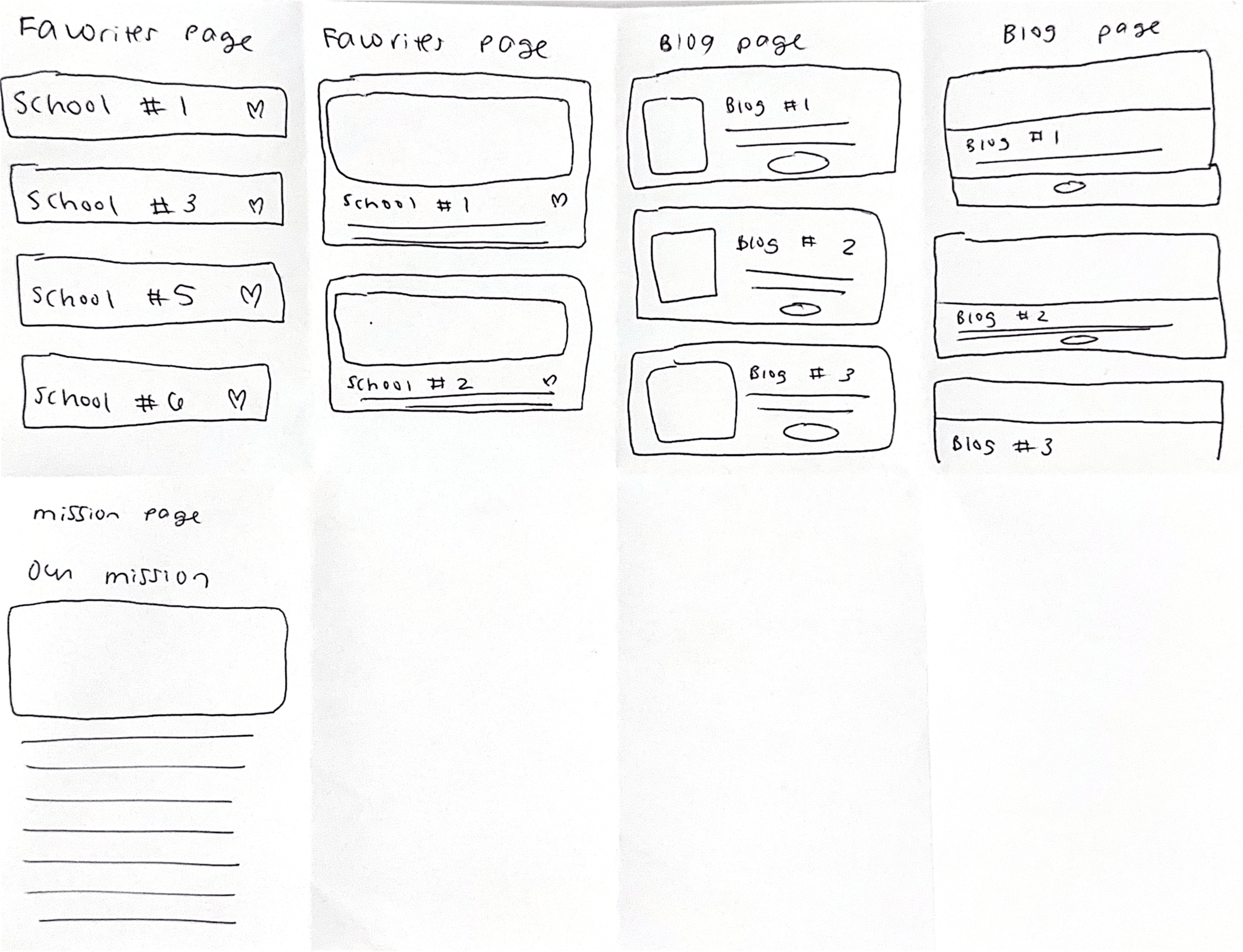
The Beginning Sketches
LOW-FIDELITY WIREFRAMES
I knew the comparison tool was a feature I wanted to have stand out and be easy to locate. I decided to have it in the navigation bar and make the button bigger in size and knew I wanted it to be a different color from the other tabs.
I also wanted to have another feature where users could easily reference back to their ‘favorited’ schools for comparison.

Sketch #1

Sketch #2

Sketch #3
Bringing Better School Choice to Life
MID-FIDELITY WIREFRAMES
Taking my initial sketches, I created mid-fidelity frames to get a better visual understanding of how the sketches would look and work. I left out visual images and focused mainly on functionality of the application. These wireframes would later be used for usability testing.
Testing Out the Comparison Tool
USABILITY TESTING
I tested 5 users' ability to complete the task in the prototype. In a Zoom 1:1, I tested the prototype with parents of children between the ages of 6-12. I measured success by the number of user errors and confusion and the reported ease of navigation through the task. I also wanted to see how well the app addressed users' pain points, motivations, and goals.
For the usability testing, they had to complete the task of:
Compare 4 schools of their choices and ‘favorite’ whichever ones they may like. After completing this, they will need to navigate to their favorites and learn more about the schools they picked. They will then read all about the schools, choose whichever one they liked most and either schedule a tour or begin the application process.
This task was asked to be done due to the comparison tool being the main focus of the app and wanting to ensure that the process was easy to understand and seamless.
With our participants help, the usability testing proved to provide great feedback of the prototype in showing what worked and what did not.
3/5 participants had the question of, ‘What if I want to edit and change the school I just entered? Am I able to do that?’
Participant #1 had an issue with the placement of the CTA’s and would accidentally keep hitting the ‘Compare’ button and restarting the whole process
2/5 participants suggested to add in a ‘Back’ button - eventually realized they could swipe right to go back to the previous page but thought it would be better to have an actual button
All participants found that the information on the individual’s school page was concise and straight to the point
Participant #4 mentioned that there should be a ‘Learn More’ button when showing the comparisons for each school - realized later on that they can click the box to go to the school’s individual page but thought that was unclear
Participant #2 suggested to fix the order of what shows up first on the layout on the ‘Dashboard’ and thought it would be useful to show the process of each school’s application process
5/5 successfully knew how to navigate through the app, use the comparison tool and either scheduled a tour or started the application process
Edits to be Made
Add appropriate CTA’s for users and fix their placement
Rearrange the hierarchy of item cards on the dashboard
Fix overall design & spacing throughout app
Typography & Colors
UI STYLE GUIDE
Iconography
Button Styles
Better School Choice to the Rescue
FINAL DESIGN
With taking all of the participants feedback into consideration, proper changes were made to the prototypes.
I fixed placements and added the appropriate CTA’s for users to make the school research process more clear
Provided a different layout of the dashboard - created a more better design for seeing the status of your application, showcased any upcoming important events on the calendar and a different way of displaying the blogs
Fixed the overall UI design to make the experience more enjoyable for the user
A Continuous Learning Experience
REFLECTION
For this prototype, I would have loved to develop more tools/enhance features for the users to give them an even better experience. I also would have done more user testing to gather more insight to ensure that all information provided is what the users are looking for. The UI experience is very plain and simple and I would have liked to design it with a little more fun and memorable interactions.
This case study was a lot of fun to work on since I was able to work on it from beginning to end. Working on this project alone provided me a great opportunity to really push myself. Although I had creative freedom, I found it to be quite difficult at times. With no collaborative efforts, I tended to doubt myself at times on my design choices. Overcoming those moments of uncertainty allowed me to be more confident in my abilities and the design choices I made.
More Case Studies
Build Early Money Habits
UI Design: Desktop/Mobile Interface
Designing Dashboards
UI Design: Mobile App















